Website không còn hiệu quả nữa.
Nhận định này đúng.
Bởi vì, những cách thiết kế website kiểu cũ không còn tác dụng (trend cũ đã đi, và trend mới đã đến).
- Đẹp – không phải là yếu tố ưu tiên hàng đầu.
- Flex – không còn là yếu tố mà người dùng quan tâm, khi mà nhận thức của toàn xã hội đang ở một trình độ mới.
Yếu tố quan trọng nhất là “hữu ích”.
Khi thông tin tràn ngập, mọi người có quá nhiều lựa chọn, thì họ luôn luôn tìm kiếm thứ gì đó có lợi cho công việc và cuộc sống thay vì những thông tin vô bổ.
Nếu bạn nắm được yếu tố này sớm hơn, thì bạn đã vượt lên trên hàng nghìn đối thủ ngoài kia đang mải mê theo phương thức cũ.
Trong bài viết này, tôi sẽ chia sẻ về cách xây dựng một trang chủ thu hút người đọc dựa trên nguyên tắc tâm lý học và bản chất con người.
Xem thêm: Thu hút và giữ sự chú ý người đọc trên website với cấu trúc bài viết đã được chứng minh
Tư duy về xây dựng website
Sự thật thứ nhất:
Mọi người đều ích kỷ.
Trừ những bậc giác ngộ Đức Phật và Chúa. Nhưng chắc chắn bạn không thể bán thứ gì đó cho các ngài. Đúng không?
Có thể quan điểm này khiến bạn thất vọng.
Nhưng đó là bản chất con người mà bất kỳ nhà tiếp thị nào cũng cần hiểu.
Vậy nên, chúng ta cần chấp nhận sự thật này nếu muốn kinh doanh.
Một trang chủ hấp dẫn phải nêu bật được lợi ích mà khách hàng mong muốn.
Sự thật thứ 2:
Giá trị phụ thuộc vào nhận thức, mà nhận thức mang tính tương đối.
Ví dụ, bạn có một củ nhân sâm ngàn năm. Bạn đưa cho một đứa trẻ, nó bảo rễ cây dại mọc ven đường rồi quảng đi không thương tiếc. Nhưng nếu bạn mang cho một thầy thuốc, ông ấy nâng niu, bảo quản như vàng.
Vậy nên, những gì bạn chia sẻ chắc chắn sẽ có người khen, người chê, người trân quý và kẻ nhếch mép rời đi.
Trong viết lách, những kẻ làm tình với cả thế giới sẽ làm tòe ngòi bút. Viết cho một nhóm người nhất định sẽ khiến nội dung trở nên quyền lực và tầm ảnh hưởng hơn.
Website cũng vậy:
Xây dựng website cho một đối tượng càng hẹp, bạn càng thành công.
Đó là 2 sự thật để đi đến công thức sau:
Tỷ lệ giữ chân = Lợi ích – (Sự nỗ lực + Sự phức tạp)
Để tăng tỷ lệ mua hàng của khách truy cập, hãy tăng tỷ lệ giữ chân (giữ khách hàng ở lại website càng lâu càng tốt) đồng thời làm giảm bớt công sức và sự nhầm lẫn của họ:
Tăng lợi ích – Thu hút khách truy cập bằng chuỗi giá trị mà họ mong muốn.
Giảm sự nỗ lực – Ai cũng mệt mỏi với các vấn đề trong cuộc sống, vì vậy, trang chủ của bạn đừng trở thành vấn đề của họ. Đừng khiến họ cảm thấy mệt mỏi và khó chịu. Hãy ngắn gọn, đi thẳng vào vấn đề – giống như kiểu cầm “lợi ích” và dúi thẳng vào tay họ, chứ đừng để họ phải tìm kiếm.
Giảm sự phức tạp – Sự phức tạp làm mọi người rối não, hiểu lầm thông điệp mà bạn truyền tải. Hãy giữ cho mọi thứ đơn giản, rõ ràng.
Xem thêm: Đơn giản và dễ hiểu là bí quyết cho một website thành công.
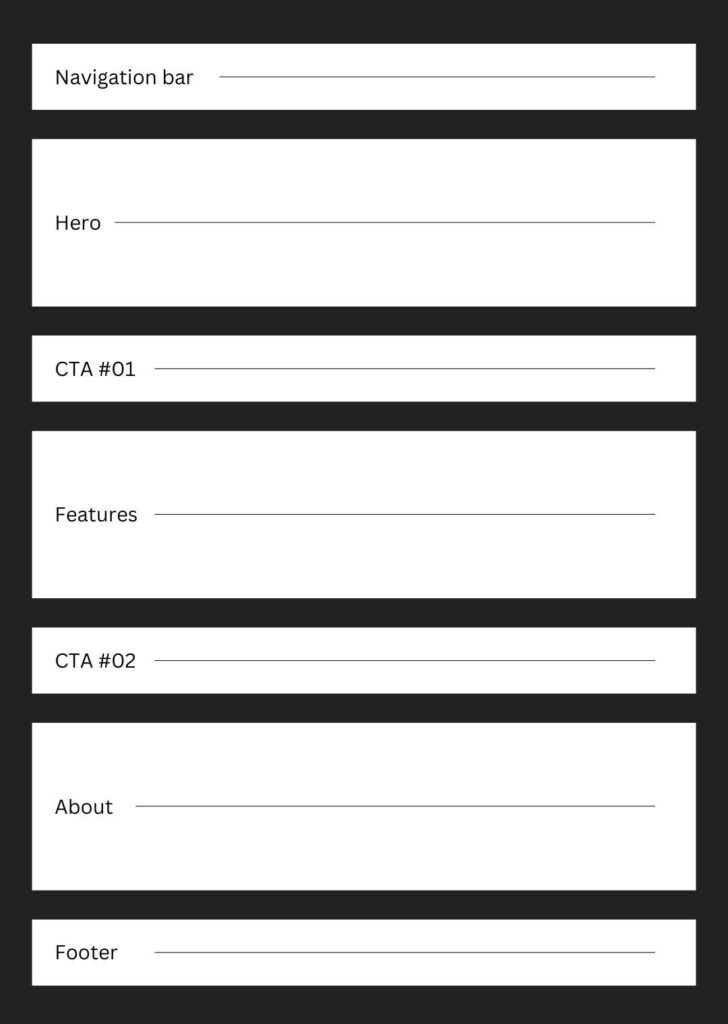
Đó là 3 nguyên tắc mà hầu hết các trang web thành công đều sử dụng, trừ trường hợp đặc biệt, có lý do chính đáng. Nếu không, hãy sử dụng cấu trúc sau đây:

Navigation bar – Phần đầu trang – nơi chứa logo, và các liên kết quan trọng tới trang khác.
Hero – Phần chính ở đầu trang, bao gồm tiêu đề chính, tiêu đề phụ và hình ảnh quyến rũ (nếu cần)
CTA #01 – Nút kêu gọi hành động. Đó có thể là phần đăng ký bản tin, hoặc theo dõi bạn trên mạng xã hội.
Features – Khu vực chứa nội dung hữu ích đối với người đọc. Đó có thể là các bài viết blog, sản phẩm, tài nguyên,…
CTA #02 – Lặp lại lời kêu gọi hành động của bạn.
About – Giới thiệu về bạn hoặc doanh nghiệp của bạn.
Footer: Các liên kết chân trang
Được rồi, hãy cùng tôi lặn sâu hơn nữa vào từng yếu tố.
Hero (đầu trang)

Hero bao gồm: Tiêu đề chính + Tiêu đề phụ + Hình ảnh quyến rũ (nếu cần).
Hero là phần mà khách hàng sẽ nhìn thấy đầu tiên khi vào trang chủ.
Bạn cần suy nghĩ rất nhiều về phần này. Liên tục cải tiến nếu cần thiết.
Bởi vì, nó quyết định người truy cập trang web có tiếp tục đọc nội dung của bạn hay không.
Trong thế giới tràn ngập thông tin hiện nay, mọi người đều rất bận, bạn sẽ phải cạnh tranh với các tập phim đầy hấp dẫn, các clip giải trí trên mạng hoặc các nội dung được xây dựng bởi những người nổi tiếng.
Đó là lý do tại sao bạn phải khiến khách hàng mục tiêu của mình phải thốt lên: “Ôi, đây chính là điều mà tôi đang cần”
Lưu ý: Việc copy nội dung của bên khác không mang lại hiệu quả, bởi vì nó không phải là bạn. Bạn cần sáng tạo hơn bằng cách ghép nối 4 yếu tố sau: Kiến thức chuyên môn + am hiểu sâu sắc về khách hàng + am hiểu sâu sắc về chính bạn hoặc mô hình kinh doanh của bạn + tham khảo ý tưởng thành công của người khác.
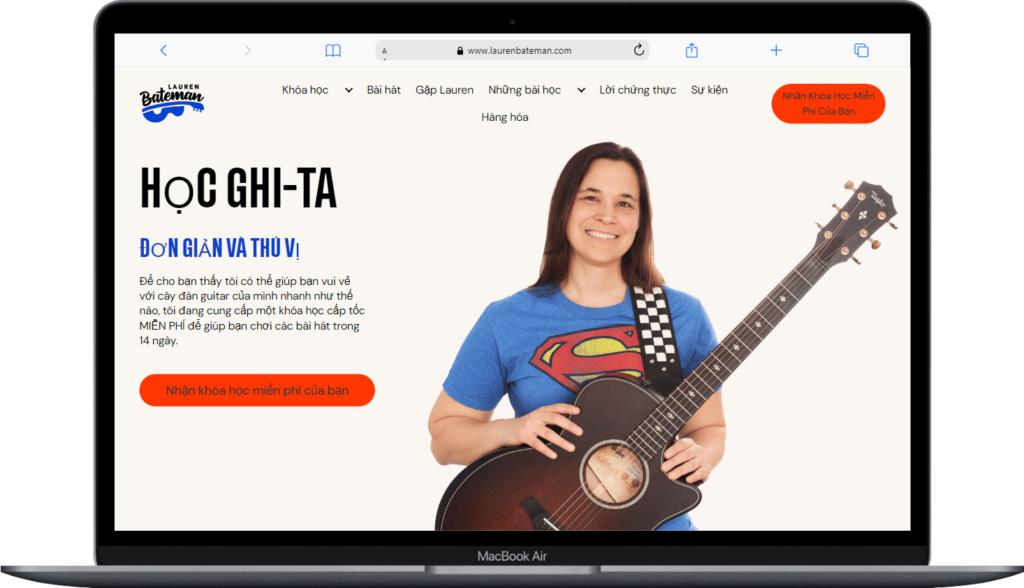
Tiêu đề chính
Tiêu đề phải nêu nổi bật giá trị mà bạn đang cung cấp.
Giá trị có thể là tài nguyên hoặc sản phẩm, dịch vụ của bạn.
Có rất nhiều cách viết tiêu đề, nhưng tôi sẽ chia sẻ cho bạn 3 cách dễ làm mà tôi thích nhất (gợi ý, phần 2 và 3 là dành riêng cho solopreneur, freelancer, huấn luyện viên, người tư vấn và người tạo khóa học):
1, Xác định cách người dùng nhận được giá trị
Phương pháp trực tiếp nhắm mục tiêu rộng, dành cho công ty lớn hoặc người mới kinh doanh (vì nó dễ).
Đây là 3 bước giúp bạn xác định giá trị cho sản phẩm hoặc dịch vụ của bạn:
Bước 1: Liệt kê tất cả các tính năng và lợi ích của khách hàng khi sử dụng sản phẩm của bạn về:
- Tiền bạc: Gia tăng hay tiết kiệm tiền?
- Thời gian: Rút ngắn được bao nhiêu thời gian?
- Sự tiện lợi: Điều gì khiến cuộc sống của khách hàng trở nên dễ dàng hơn?
- Sức khỏe: Nó giúp khách hàng cải thiện sức khỏe như thế nào?
- Cảm xúc: Nó giúp khách hàng có cảm xúc gì? Vui vẻ, đồng cảm, tự tin,…
Bước 2: Sắp xếp theo thứ tự ưu tiên về kết quả thực tế mà khách hàng nhận được. Ban đầu hãy cứ lựa chọn theo suy luận của bạn (cảm tính cũng được). Đừng lo, những yếu tố này sẽ được cải thiện theo thời gian, thông qua phản hồi khách hàng mà bạn nhận được.
Bước 3: Sau khi bán được hàng, tiếp tục hỏi han khách hàng về những giá trị mà họ nhận được. Sau đó, tinh chỉnh tiêu đề sao cho trùng khớp với những giá trị thực tế đó.

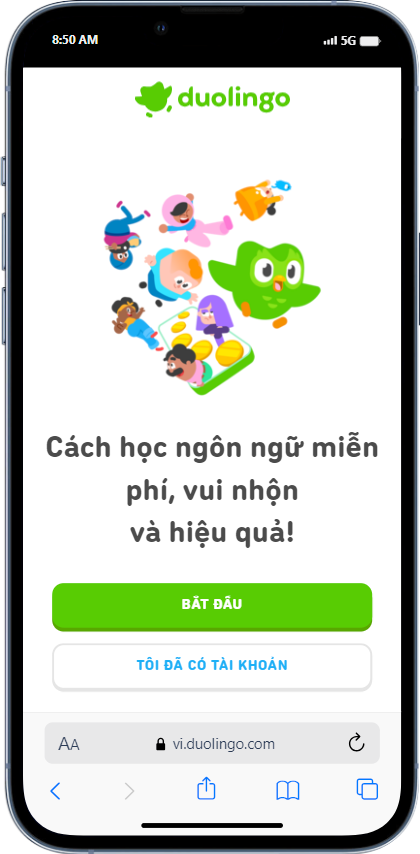
Ví dụ về ứng dụng học tiếng anh Doulingo:
Tiêu đề: Cách học ngôn ngữ miễn phí, vui nhộn và hiệu quả.
Các giá trị nổi bật mà khách hàng học được từ ứng dụng này là:
- Miễn phí (lợi ích tiền bạc)
- Vui nhộn (lợi ích về cảm xúc)
- Hiệu quả (đáp ứng mục tiêu của khách hàng)
2, Hook (Làm một cái móc thu hút)
Hook là cách gây sự chú ý cực mạnh lên tâm lý của khách hàng, nhưng đừng để nó trở thành trò giật tít câu views.
Hook được hiểu là một câu văn gây sự chú ý cực mạnh.
Tôi tạm dịch nó là cái móc.
Hầu hết các sản phẩm, dịch vụ không phải là duy nhất. Vì vậy, viết tiêu đề dưới dạng một cái móc tác động mạnh tới tâm lý người đọc sẽ có tác dụng lớn.
Cách dễ nhất để viết một cái móc gây chú ý là giải quyết sự phản đối hoặc đi ngược lại với những lo ngại của khách hàng:
Ví dụ:
- Bạn không cần biết lập trình vẫn có thể xây dựng website.
- Đạt 8.5 Eilts chỉ với 20 phút học mỗi ngày.
- Giảm 3 kg trong 1 tháng mà không cần ăn kiêng kham khổ.
3, Sở hữu một ngách cụ thể
Sở hữu một ngách cụ thể giúp bạn nhanh chóng trở thành chuyên gia và được trả nhiều tiền hơn.
Càng đi sâu vào một ngách, bạn càng được khách hàng trả tiền vì họ coi bạn là một chuyên gia. Giống như như bác sĩ răng hàm mặt hoặc bác sĩ da liễu sẽ được trả lương cao hơn so với bác sĩ đa khoa.
Đối với các dịch vụ trực tuyến cũng vậy, biết sâu vào một lĩnh vực càng cụ thể thì bạn càng có cơ hội được định giá cao hơn.
Công thức: Xác định ngách (Tiền bạc, Sức khỏe, và Mối quan hệ) -> Xác định ngách phụ -> Xác định ngách con.
Ví dụ:
- Scial media manager cho ngành F&B.
(Tiền bạc là ngách chính, Social media manager là ngách chính phụ, Ngành F&B là ngách con)
- Huấn luyện viên sức khỏe cho phụ nữ có thai.
(Sức khỏe là ngách chính, Sức khỏe cho phụ nữ có thai là ngách phụ)
- Tư vấn thủ tục ly hôn.
(Mối quan hệ là ngách chính, Mối quan hệ hôn nhân là ngách phụ, và Ly hôn là ngách con)
- Thiết kế website cho freelancer.
(Kiếm tiền là ngách chính, thiết kế website là ngách phụ, thiết kế website cho freelancer là ngách con)
Tiêu đề phụ
Phụ đề sẽ giải thích cụ thể, rõ ràng cách mà bạn giúp họ đạt được mục tiêu.
Xác định tiêu đề phụ qua 2 câu hỏi sau:
- Sản phẩm, dịch vụ của bạn hoạt động như thế nào?
- Đặc điểm nào khiến giúp khách hàng đạt được mục tiêu, và khiến cho tiêu đề của bạn trở nên đáng tin cậy (chứ không chỉ là giật tít câu views).

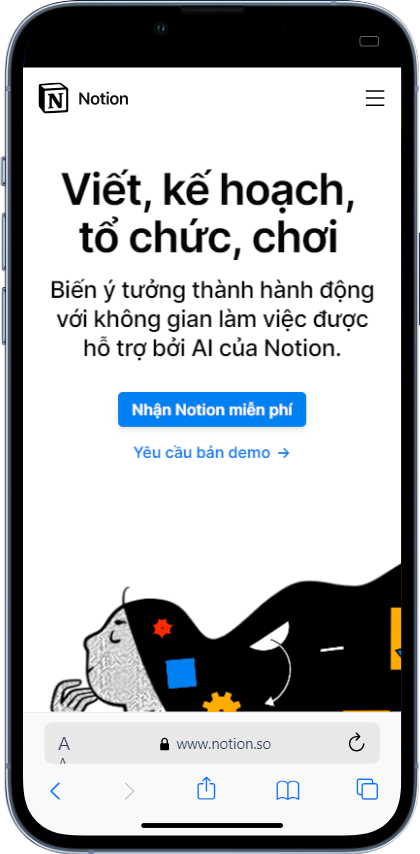
Ví dụ về trang Notion.
Hoạt động “Biến ý tưởng thành hành động” và giúp khách hàng đạt được mục tiêu bằng cách “hỗ trợ bởi AI”
CTA #01 (Kêu gọi hành động lần #1)

(CTA chính là nút màu đỏ “Nhận khóa học miễn phí của bạn”)
CTA (Call to Action – Kêu gọi hành động) là bước tiếp theo khách hàng cần làm sau khi đọc tiêu đề và tiêu đề phụ của bạn.
Nếu là:
- Sản phẩm, dịch vụ: CTA – nút “tìm hiểu chi tiết” về dịch vụ, sản phẩm.
- Khóa học: CTA – “Nhận khóa học miễn phí”
- Phần mềm: CTA – “dùng thử miễn phí” hoặc “Đăng ký”
- Blogger: CTA – “đăng ký bản tin” qua email.
- Người sáng tạo nội dung trên mạng xã hội: CTA – “Theo dõi tôi trên mạng xã hội”
CTA phải thật nổi bật, giống như một chiếc xe ô tô màu đỏ chói giữa rừng ô tô trắng đen trong lòng thành phố ùn tắc.
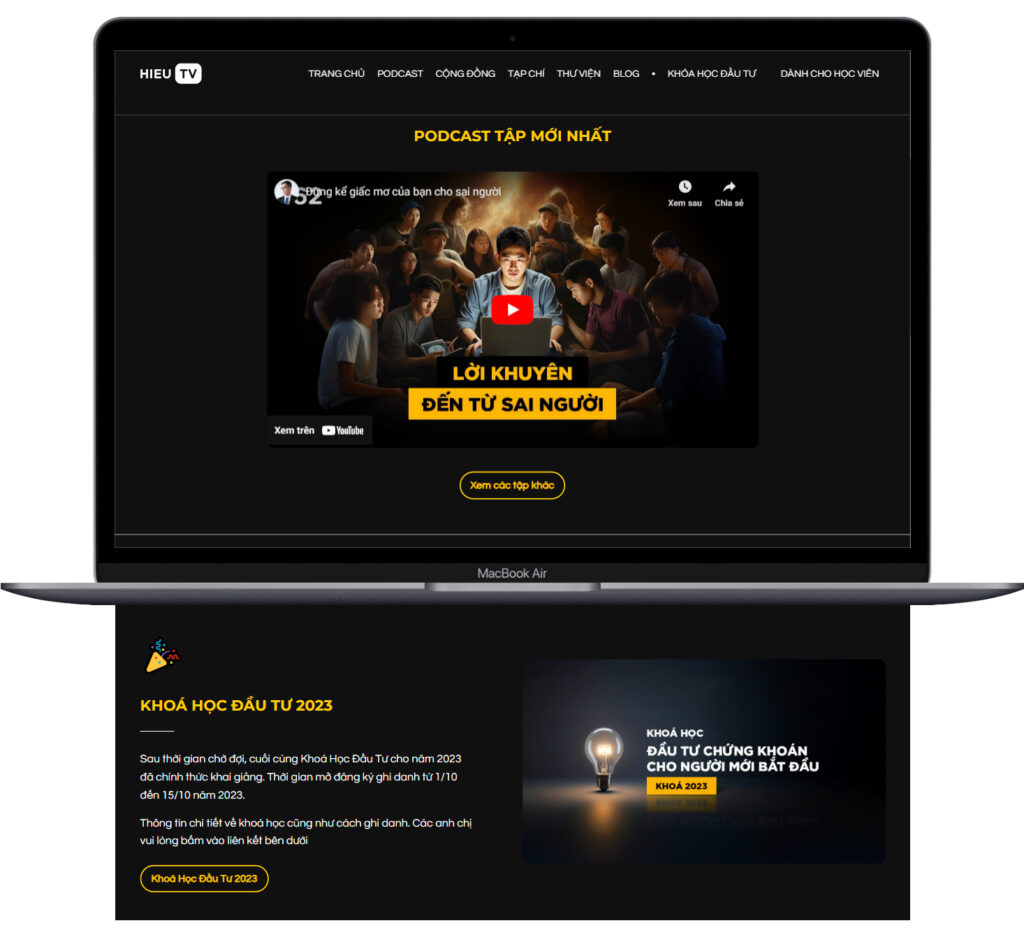
Features (đặc trưng website)
Features chính là danh sách (danh mục) các giá trị mà bạn cung cấp cho khách hàng của mình.
Ví dụ:
- Bài viết blog hữu ích
- Danh mục sản phẩm, dịch vụ
- Các nghiên cứu điển hình
- Các tài nguyên, công cụ

Trong ví dụ của anh Hiếu TV thì phần Features bao gồm:
- Podcast mới nhất – Đây là tài nguyên giá trị nhất mà anh ấy mang đến cho khán giả.
- Khóa học đầu tư – Sản phẩm kỹ thuật số mà anh Hiếu cung cấp
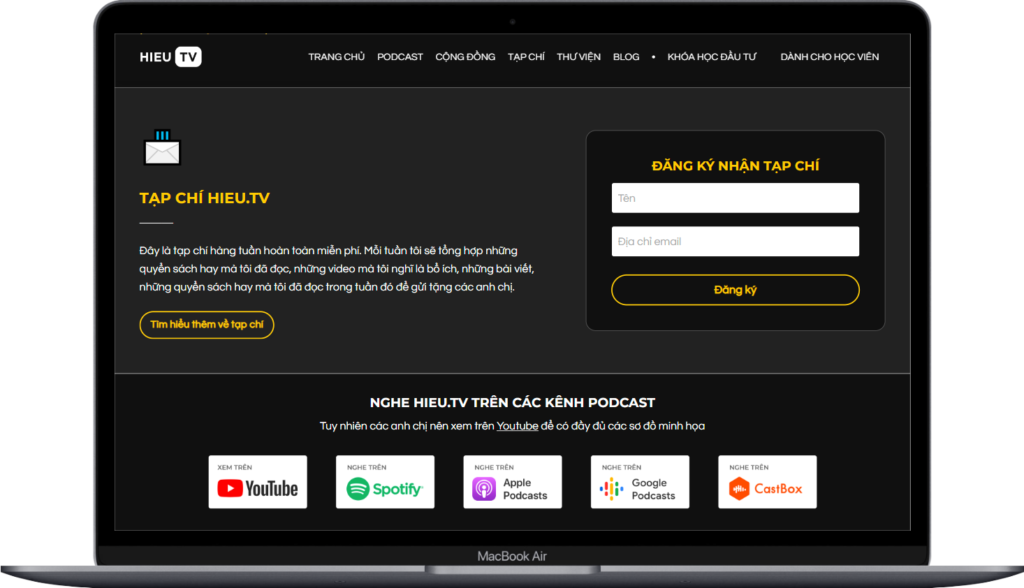
CTA #02 (Kêu gọi hành động lần #2)

Đây là không gian để bạn đặt nhiều CTA hơn.
- Bạn có thể để CTA là nơi khán giả đăng ký bản tin
- Theo dõi bạn trên mạng xã hội
- Một lần nữa yêu cầu mọi người hành động đối với dịch vụ sản phẩm của bạn (xem chi tiết, liên hệ, dùng thử,…)
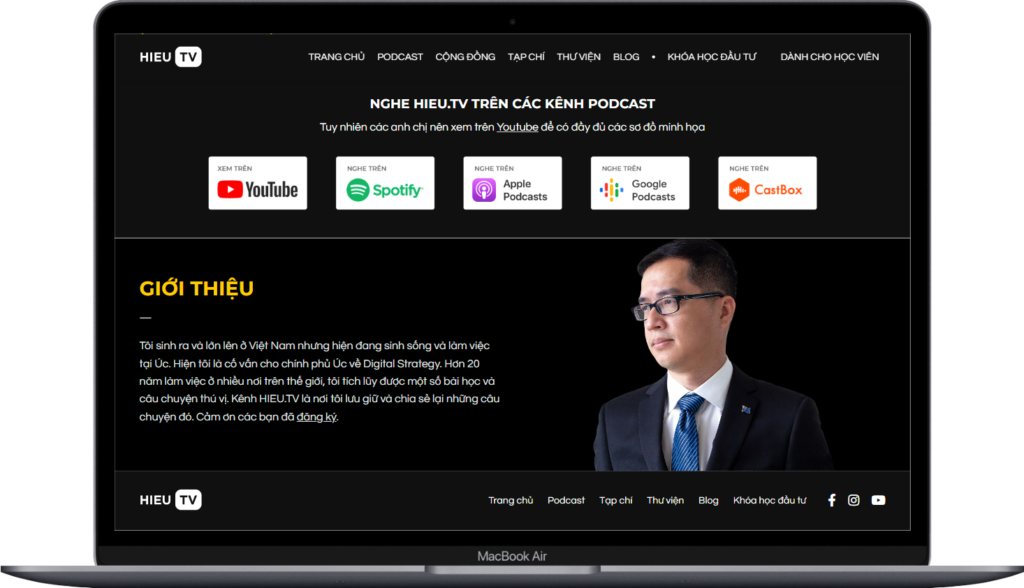
About (Giới thiệu)

Giới thiệu thường được đưa xuống cuối trang.
Tại sao?
Đó là việc bạn đặt khán giả, đặt khách hàng lên trên hết thay vì chỉ khoe khoang về bản thân.
Trừ trường hợp bạn là thần tượng âm nhạc, nghệ sĩ, nhạc sĩ.
Lưu ý:
Giới thiệu không phải là để giới thiệu về bạn.
Không.
Mà là giới thiệu về cách bạn giúp được khán giả, khách hàng của mình thông qua kỹ năng, thành tích, hiểu biết,… bạn sở hữu.
Chân trang
Chân trang thường là nơi ít người chú ý đến, vậy nên các chủ website xem thường nó.
Họ đang đánh mất tiền bạc vì chi tiết nhỏ này.
Tại sao?
Khách hàng kéo xuống xem chân trang thực sự ít, nhưng một khi họ đã kéo xuống thì họ đã tin tưởng và quen thuộc với website của bạn.
Bởi vậy, chân trang phải là nơi bạn chứa các đường dẫn quan trọng nhất để khách hàng click vào. Đừng tham lam, lược bỏ những chi tiết rườm rà không cần thiết.
Gợi ý các đường dẫn:
Trang chủ | Giới thiệu | Tài nguyên | Blog | Dịch vụ
Kết luận
Chúng ta cần phải đi ngược lại những gì số đông đang làm với website, bởi vì họ chủ yếu làm theo cảm tính (đẹp mắt, hoành tráng).
Chúng ta cần phải áp dụng nguyên tắc tâm lý học (nghiên cứu bản chất con người) để ứng dụng vào thiết kế website.
Đó là cách hữu hiệu quả nhất.
Tóm tắt:
Hero: Gồm tiêu đề và tiêu đề phụ
CTA #01: Nút kêu gọi hành động – là bước tiếp theo khách hàng cần thực hiện sau khi đọc tiêu đề và tiêu đề phụ
Features: Đặc trưng – Nơi bạn phô ra danh sách (hoặc danh mục) các giá trị mà bạn cung cấp cho khách hàng của mình.
CTA #02: Nút kêu gọi hành động lần 2 – Nơi bạn có thể thêm vài yêu cầu hành động đối với khách hàng
About: Giới thiệu về cách bạn có thể giúp khách hàng thông qua các kỹ năng, kiến thức, tài sản mà bạn sở hữu.
Footer: Nơi bạn đặt các liên kết quan trọng.
Vậy là bạn đã sở hữu một trang chủ hiệu quả, và nếu áp dụng đúng những nguyên tắc này, doanh số của bạn sẽ tăng ít nhất 2 lần.
Hi vọng nội dung này hữu ích với bạn.
Lá thư đến từ Đức Thông Đỗ
Xem thêm: 3 câu hỏi quan trọng trước khi xây dựng trang web (để tránh thất bại)


0 Lời bình